Cenet Whispers
Your source for the latest insights and trends.
Code All the Things: A Full-Stack Developer's Playground
Unlock the secrets of full-stack development! Dive into tutorials, tips, and tricks to code everything you dream of. Join the adventure!
Understanding Full-Stack Development: What You Need to Know
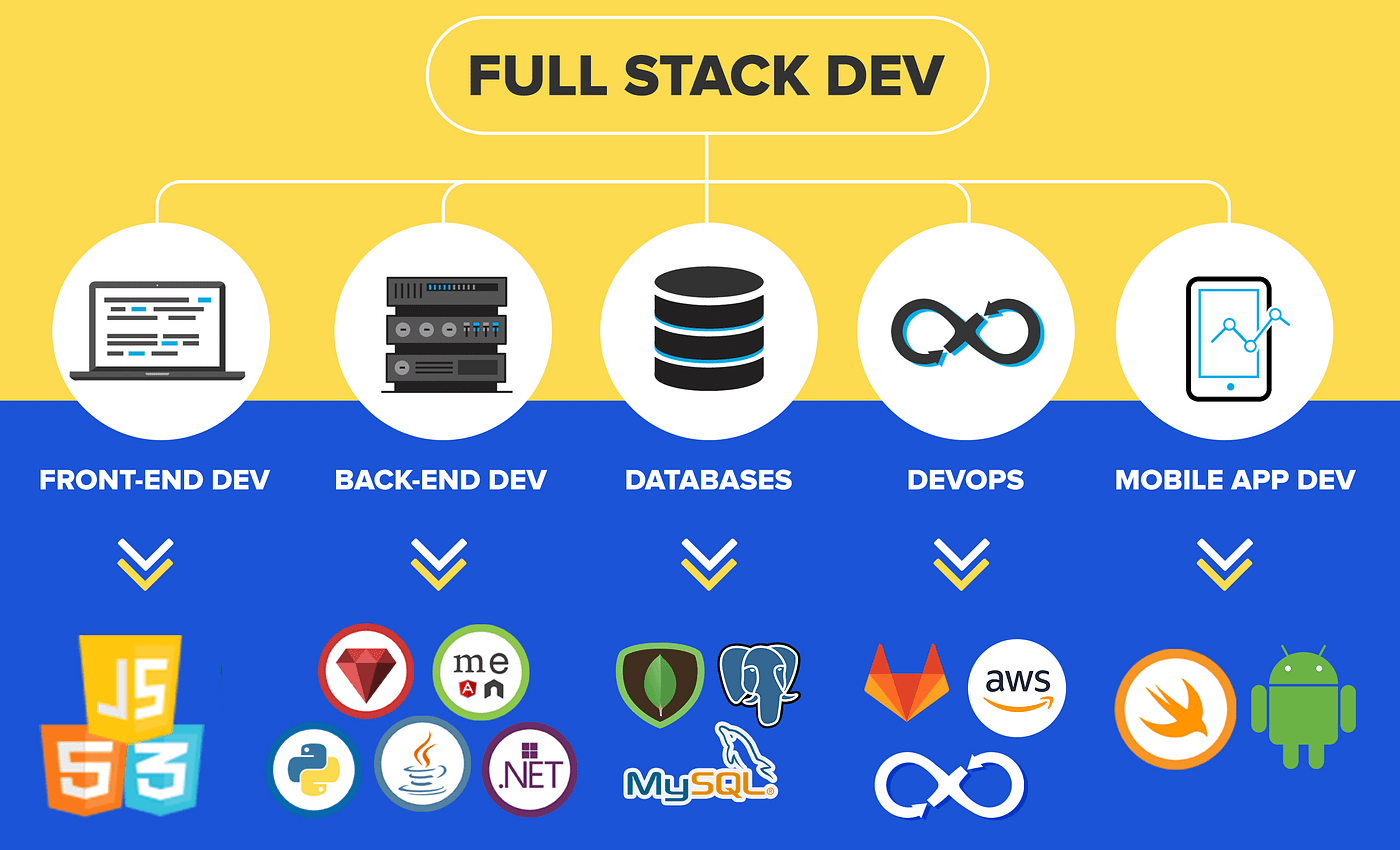
Full-stack development is a multifaceted discipline that encompasses both front-end and back-end technologies. Understandably, this term has gained prominence as businesses increasingly rely on web applications to serve their customers. A full-stack developer is proficient in various coding languages and frameworks, allowing them to create a complete web application from start to finish. This includes designing a user interface using languages like HTML and CSS, as well as managing server-side operations with languages such as JavaScript, PHP, or Python.
As the demand for full-stack developers rises, it’s essential to understand the skills required to excel in this field. Key competencies include knowledge of databases, API design, and understanding of version control systems like Git. Additionally, familiarity with responsive design principles and frameworks such as Bootstrap can greatly enhance a developer's ability to create user-friendly applications. Investing time in learning and mastering these skills will not only make you a versatile developer but also significantly increase your marketability in the tech industry.

Top Tools and Technologies Every Full-Stack Developer Should Use
As a full-stack developer, mastering a set of essential tools and technologies is crucial for efficient development and streamlined workflows. Some of the top tools include Git for version control, which allows developers to track changes and collaborate effectively, and npm for package management in JavaScript environments. An integrated development environment (IDE) like Visual Studio Code offers a robust feature set for coding, debugging, and deployment, making it a favorite among developers. Other essential technologies include Node.js for server-side scripting and React for creating dynamic user interfaces.
In addition to the core tools, encompassing frameworks and libraries can greatly enhance productivity. For example, Django is an excellent high-level Python web framework that ensures quick and clean development, whereas Laravel is a widely-used PHP framework known for its elegant syntax and powerful features. Developers should also consider containerization tools like Docker for creating, deploying, and managing applications in a flexible environment. Leveraging these tools not only enhances productivity but also ensures a smoother development lifecycle, allowing full-stack developers to focus on delivering high-quality applications.
How to Build a Full-Stack Application from Scratch: A Step-by-Step Guide
Building a full-stack application from scratch may seem daunting, but by breaking it down into manageable steps, you can create a robust application that meets your needs. Begin by defining your project requirements; this will help you identify the technologies and frameworks that will be suitable for your application. A full-stack application typically consists of three layers: the frontend, the backend, and the database. For more insights on the essential components, you can refer to FreeCodeCamp.
Once you've established your requirements, start by selecting your tech stack. Common choices for the frontend include React, Angular, or Vue.js, while the backend could involve Node.js with Express or Django for Python enthusiasts. After choosing your frameworks, set up your development environment and create a basic prototype. This initial version will give you a tangible representation of your idea. For a deeper dive into frameworks, check out Tania Rascia's guide.